SEMUA YANG SAYA POST ADALAH TUGAS KAMI .
DAN DATANGI BLOGGKU :)
Selasa, 28 April 2015
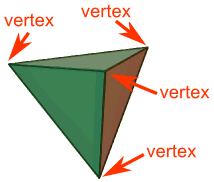
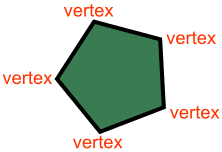
Vertices

It is a Corner.
This tetrahedron has 4 vertices.| And this pentagon has 5 vertices: |  |
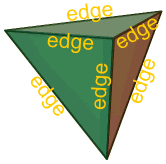
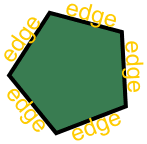
Edges

This tetrahedron has 6 edges.
And this pentagon has 5 edges:
|
 |
 |
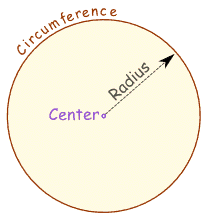
An edge can also be the boundary of a shape. Such as the circumference of a circle. |
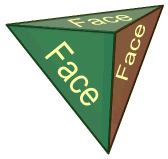
Faces
 |
A face is any of the individual surfaces of a solid object. This tetrahedron has 4 faces (there is one face you can't see) |
karakteristik objek 3D
1. Motion Capture
2. Pemodelan 3D
3. Texturing
4. Rendering
5. Pemodelan Geometris
Transformasi dari konsep ke model geometris yang bisa ditampilkan pada komputer :
- Shape
- Posisi
- Cara pandang
- Ciri-ciri permukaan
- Ciri-ciri volume
- Pencahayaan
- Posisi
- Cara pandang
- Ciri-ciri permukaan
- Ciri-ciri volume
- Pencahayaan
Pemodelan Geometris yang lebih rumit :
*) Jala-jala segi banyak : segi bersudut banyak yang dihubungkan satu sama lain.
*) Bentuk permukaan bebas : menggunakan fungsi polynomial tingkat rendah.
*) CSG : membuat bentuk dengan menerapkan operasi boolean pada bentuk primitif.
Elemen-elemen pembentuk grafik geometri :
- Titik
- Garis
- Polygon
- Kurva
- Lingkaran
Elemen-elemen pembentuk grafik warna :
1. Sistem visual manusia
2. Kubus warna RGB (sistem koordinat R,G,B sebagai axes) >> R = Red, G = Green, B = Blue
3. Model warna C,M,Y
4, True Color
5. Indexed color
6. High Color
Teknik Geometris secara :
1. The Hack
2. The Good
3. Splines
4. Implicit Surfaces
5. Subdivision Surfaces
6. The Gracefully Degraded
Tipe Objek 3D
a. Wireframe : objek yang hanya berdiri atas aris lurus dan garis lengkung yang mempresentasikan
tepi-tepi objek, tanpa permukaan tertutup. Tipe ini merupakan objek 2D yang digambarkan dalam
ruang 3D.
b. Surface : adalah sebuah objek yang tersusun atas permukaan. Objek ini dpt diibaratkan spt dinding
tipis pada sebuah kotak, objek surface tidak memiliki volume (kosong). Surface dapat dipakai untuk
benda-benda yang fleksibel,seperti : body mobil, body pesawat, pohon, dll.
c. Solid : objek solid memiliki mass properties, ini menunjukan bahwa objek solid merupakan benda
yang padat dan memiliki titik berat.
KARAKTERISTIK OBJEK 3D
1. Motion Capture
1. Motion Capture
Motion capture atau mocap adalah
terminologi yang digunakan untuk mendeskripsikan proses dari perekaman gerakan
dan pengartian gerakan tersebut menjadi model digital. Ini digunakan di
militer, hiburan, olahraga, aplikasi medis, dan untuk calidasi cisi computer
dan robot. Di dalam pembuatan film, mocap berarti merekam aksi dari actor
manusia dan menggunakan informasi tersebut untuk menganimasi karakter digital
ke model animasi computer dua dimensi atau tiga dimensi. Ketika itu termasuk
wajah dan jari-jari atau penangkapan ekspresi yang halus, kegiatan ini biasa
dikatakan sebagai performance capture.
Dalam
sesi motion capture, gerakan-gerakan dari satu atau lebih aktor diambil
sampelnya berkali-kali per detik, meskipun dengan teknik-teknik kebanyakan, motion capture hanya merekam
gerakan-gerakan dari aktor bukan merekam penampilan visualnya. Data animasi
ini dipetakan menjadi model tiga dimensi agar model tersebut menunjukkan aksi
yang sama seperti aktor. Ini bisa dibandingkan dengan teknik yang lebih tua
yaitu rotoscope, seperti film animasi The Lord of the Rings, dimana penampilan
visual dari gerakan seorang aktor difilmkan, lalu film itu digunakan sebagai
gerakan frame-per-frame dari karakter animasi yang digambar tangan.
Gerakan
kamera juga dapat di-motion capture sehingga kamera virtual dalam sebuah skema
dapat berjalan, miring, atau dikerek mengelilingi panggung dikendalikan oleh
operator kamera ketika aktor sedang melakukan pertunjukan, dan sistem motion
capture bisa mendapatkan kamera dan properti sebaik pertunjukan dari aktor
tersebut. Hal ini membuat karakter komputer, gambar, dan set memiliki
perspektif yang sama dengan gambar video dari kamera. Sebuah komputer memproses
data dan tampilan dari gerakan aktor, memberikan posisi kamera yang diinginkan
dalam terminology objek dalam set. Secara surut mendapatkan data gerakan kamera
dari tampilan yang diambil biasa diketahui sebagai match moving atau camera
tracking.
Kelebihan
a. Lebih
cepat, bahkan hasil secara real time bisa didapatkan. Dalam aplikasi hiburan,
hal ini dapat
mengurangi biaya dari animasi berbasis keyframe. Contohnya: Hand Over.
b. Jumlah kerja tidak berubah dengan kompleksitas atau panjang pertunjukan dalam tingkatan yang
sama ketika menggunakan teknik tradisional. Hal ini membuat banyak tes diselesaikan dengan gaya
dan penyampaian yang berbeda.
c. Gerakan kompleks dan interaksi fisik yang realistis seperti gerakan sekunder, berat, dan pertukaran
tekanan dapat dengan mudah dibuat kembali dalam cara akurat secara fisik.
d. Jumlah data animasi yang bisa diproduksi dalam waktu yang diberikan sangatlah besar saat
dibandingkan dengan teknik animasi tradisional. Hal ini berkontribusi dalam keefektifan biaya dan
mencapai deadline produksi.
e. Potensi software gratis dan solusi dari pihak luar dapat mengurangi biaya yang dikeluarkan.
Kekurangan
a. Hardware yang spesifik dan program yang special dibutuhkan untuk mendapatkan dan memproses
data.
b. Biaya software, perlengkapan, dan personel yang dibutuhkan dapat berpotensi menjadi penghalang
bagi produksi-produksi kecil.
c. Sistem pengambilan gerakan mungkin memiliki kebutuhan yang spesifik untuk ruangan operasi,
tergantung dari pandangan kamera atau distorsi magnetik.
d. Ketika masalah terjadi, lebih mudah untuk mengambil ulang skema daripada mencoba untuk
memanipulasi data. Hanya beberapa sistem yang memungkinkan penampilan data yang real time
untuk memilih apakah gambar yang diambil butuh diambil ulang.
e. Hasil yang penting itu terbatas untuk apa yang bisa ditunjukkan dalam volume pengambilan tanpa
editing tambahan dari data tersebut.
f. Gerakan yang tidak mengikuti hokum fisika secara umum tidak bisa diambil.
g. Teknik animasi tradisional, seperti menambahkan tekanan dari antisipasi dan kelanjutannya, gerakan
kedua atau memanipulasi bentuk dari karakter, seperti dengan melumatkan dan memperpanjang
teknik animasi, harus ditambahkan nanti.
h. Jika model komputer memiliki proporsoi yang berbeda dari subjek yang diambil, artifak mungkin
terjadi. Contohnya, jika seorang karakter kartun mempunyai tangan yang berukuran terlalu besar,
hal ini dapat memotong badan karakter jika orang yang melakukaknnya tidak berhati-hati dengan
gerakan fisiknya.
2. Pemodelan 3D
Pemodelan 3D merupakan suatu proses untuk mengembangkan representasi matematis dari objek 3D
menggunakan software tertentu. Ada beberapa cara yang cukup popular untuk melakukan pemodelan
3D ini, yaitu pemodelan polygon. Pada pemodelan polygon, titik-titik digambar dalam ruang 3D (disebut
sebagai vertex), lalu dikoneksikan dengan garis untuk membentuk polygonal mesh. Dengan pemodelan
ini, proses render dapat dilakukan dengan cepat.
Bentuk pemodelan lain yang cukup popular adalah Non-uniform rational basis spline (NURBS), yang
juga merupaan pemodelan matematika untuk merepresentasikan kurva dan permukaan. Dibandingkan
pemodelan polygon, metode NURBS ini menawarkan fleksibilitas dan akurasi yang lebih baik karena
permukaan didefinisikan oleh garis kurva.
Dari pemodelan 3D, obyek akan diletakkan ke dalam suatu scene melalui proses layout and animation
Di sinilah didefinisikan relasi dan perpaduan antarobjek dengan menentukan lokasi dan ukuran dari objek
tersebut. Beberapa metode popular untuk layout dan animation ini adalah keyframing. Padakeyframing,
terlebih dahulu dditentukan titik awal dan titik akhir dari suatu objek. Lalu pada tiap frame-nya, objek
dipindah secara halus sehingga saat frame ditampilkan satu per satu secara berurutan akan didapatkan
animasi gerakan objek tersebut. Selain keyframing, metode untuk layout dan animation yang lain
adalah inverse kinematics.
Secara singkat, metode inverse kinematics ini adalah metode yang mendefinisikan bagaimana gerakan
dilakukan. Tujuannya adalah untuk mengidentifikasikan gaya pada suatu titikdari objek, dan kemudian
menerapkan kinematik untuk menentukan gerakan objek. Contoh gerakan melempar bola baseball,
gerakan objek dnegan akselarasi, dan tabrakan dua objk merupakan contoh bagaimana inverse
kinematics diterapkan.
Terakhir adalah proses untuk menjadikan suatu objek menjadi realistis yaitu proses rendering. Jika pada
dua proses sebelumnya, objek yang diolah masih berupa kerangka kasar, maka dalam proses inilah
suatu objek akan diubah sehingga objek tersebut menjadi realistis dengan melakukan texture mapping,
pencahayaan, refleksi, penambahan bayangan, transparansi atau opacity. Proses rendering ini telah
menjadi suatu bidang penelitian tersendiri di computer grafik, karena tanpa metode yang efisien proses
rendering akan berlangsung sangat lama. Berbagai macam teknik yang cukup popular adalah radiosity,
ray tracing, dan ray casting.
Perbedaan 2 Dimensi dan 3 Dimensi
Dalam fisika dan matematika,
dimensi
dari suatu ruang atau obyek secara informal diartikan sebagai jumlah
minimal koordinat yang dibutuhkan untuk menentukan titik-titik yang ada
di dalamnya. Jadi, sebuah garis memiliki dimensi karena hanya satu
koordinat yang dibutuhkan untuk menentukan suatu titik di permukaannya
(misalnya titik di garis angka 5). Permukaan seperti bidang atau
permukaan suatu tabung atau sfer memiliki dimensi keduanya karena
dibutuhkan dua koordinat untuk menentukan titik pada permukaannya
(misalnya untuk menentukan titik di permukaan dibutuhkan lintang dan
bujurnya). Bagian dalam kubus, tabung atau sfer bersifat tiga dimensi
karena dibutuhkan tiga koordinat untuk menentukan suatu titik di dalam
ruangnya.
Dalam istilah fisika,
dimensi
merujuk pada struktur konstituen dari semua ruang (volum) dan posisinya
dalam waktu (dipersepsikan sebagai dimensi skalar di sepanjang sumbu
t), serta cakupan spasial obyek-obyek di dalamnya – struktur yang
memiliki korelasi dengan konsep partikel dan medan yang berinteraksi
sesuai relativitas massa dan pada dasarnya bersifat matematis. Sumbu ini
atau sumbu lainnya dapat diarahkan untuk mengidentifikasi suatu titik
atau struktur dalam tanggapan dan hubungannya terhadap obyek lain. Teori
fisika yang mencakup unsur waktu (misalnya relativitas umum) dianggap
terjadi dalam "ruang waktu" empat dimensi yang didefinisikan sebagai
ruang Minkowski). Teori modern cenderung lebih "berdimensi tinggi",
termasuk teori medan kuantum dan string. Ruang tetap mekanika kuantum
adalah ruang fungsi berdimensi tidak terbatas.
Konsep
dimensi tidak dibatasi hingga benda fisik saja. Ruang berdimensi tinggi
sering muncul dalam matematika dan ilmu pengetahuan atas berbagai
alasan, terutama dalam bentuk ruang konfigurasi sebagaimana mekanika
Lagrange atau Hamilton keduanya adalah ruang abstrak dan terbebas dari
ruang fisik yang ditempati manusia.
- 1 dimensi (Inggris: One-dimensional space, atau dapat disingkat 1D, 1-D) dalam fisika dan matematika, adalah sebuah urutan dari n nomor dapat dipahami sebagai titik lokasi di ruang dimensi n. Ketika n = 1, himpunan semua lokasi tersebut disebut ruang Euclid 1-dimensi.
- 2 dimensi atau biasa disingkat 2D atau bidang, adalah bentuk dari benda yang memiliki panjang dan lebar. Istilah ini biasanya digunakan dalam bidang seni, animasi, komputer dan matematika.
- 3 dimensi atau biasa disingkat 3D atau disebut ruang, adalah bentuk dari benda yang memiliki panjang, lebar, dan tinggi. Istilah ini biasanya digunakan dalam bidang seni, animasi, komputer dan matematika.
- 4 dimensi yang didefinisikan sebagai ruang Minkowski. Ruang Minkowski (bahasa Inggris: Minkowski space) adalah gagasan matematika Minkowski – dengan menggunakan vektor - yang memungkinkan orang mengukur jarak dalam ruang-waktu, dua hal yang sudah mengkristal menjadi satu kesatuan. Tahun 1907, Minkowski mengungkapkan bahwa karya Lorenz dan Einstein akan lebih mudah dipahami lewat konsep ruang non-Euclidian. Menggagas ruang dan waktu, yang awalnya disangka dapat dipisahkan, ternyata menjadi “pasangan abadi” dalam dimensi keempat dari ‘kontinuum ruang-waktu’. Temuan ini digunakan sebagai kerangka acuan dalam elektrodinamika. Karya-karya ini dituang dalam Raum und Zeit (1907) dan Zwei Abhandlungen uber die grundgleichungen der Elektrodynamik (1909).
3. Perbedaan 2 dimensi dan 3 dimensi
2 Dimensi :
- Tampilan hanya dapat dilihat dari arah depan dan belakang atau flat.
- Hanya memiliki koordinat X,Y
- Hanya memiliki panjang dan lebar.
- Frame layar terbatas
- Tidak menggunakan efek cahaya.
- Pewarnaan hanya menggunakan dasar warna.
- Tampilan dapat dilihat dari berbagai arah, kiri-kanan-depan-belakang-atas-bawah.
- Memiliki koordinat X,Y,Z
- Memiliki panjang, lebar, dan tinggi.
- Frame layar lebih luas.
- Banyak menggunakan efek cahaya.
- Pewarnaan dengan warna-warna yang lebih kompleks, dan gradasi-gradasi warna lebih rumit.
sumber:
- http://id.wikipedia.org/wiki
- http://ajigudboy.wordpress.com/
Posts Tagged ‘ruang lingkup’
Tanya Jawab
leave a comment »
Apa Ruang lingkup kerja desain grafis?
• desainer cover buku, layout halaman, cover CD, interface, brosur, undangan, kartu nama, sign system, logo, web design, animasi, packaging/kemasan, ilustrasi, game, modeller 3D, foto digital, iklan, dll.
Media / sarana apa saja yang bisa dipakai sebagai media komunikasi grafis?
• Media cetak : Poster, brosur, buku, stiker, cover CD / kaset, leaflet, tas belanja, kartu nama, iklan majalah / koran.
• Media luar ruang : Spanduk, Banner, X-Banner, Billboard, Papan nama, neon-sign, baliho, mobil box
• Tempat pajang / display : etalase, desain gantung, floor stand.
• Media elektronik : televisi, film, internet, handphone, komputer, radio, dll.
• Barang-barang kenangan : kaos, topi, payung, gelas, souvenir, tas, dll.
Apa bedanya desain Grafis dengan desain komunikasi visual?
• Sebenarnya tidak terlalu berbeda. Desain grafis kini lebih dengan nama Desain komunikasi visual. Perubahan nama ini karena seiring perkembangan media dan teknologi yang begitu pesat.
Apa yang diperlukan menjadi seorang desainer grafis?
• Desainer grafis memerlukan wawasan yang luas dari disiplin ilmu yang lain, karena pada dasarnya seorang desainer adalah seorang pemecah masalah (problem solving) dan pengambil keputusan.
Haruskah desainer grafis bisa menggambar manual?
• Tergantung kasusnya, karena desain grafis banyak cabang keahliannya. Antara lain : ilustrator, komikus, animator 3D, animator 3D, character modeller, desain layout majalah, web desainer, multimedia director, dll.
• Untuk spesialis ilustrator, komikus, kartunis kemampuan menggambar secara mutlak harus dikuasai dengan baik. Namun, untuk desainer web, multimedia director, modeller/ animator 3D lebih mengutamakan kemahiran pada software, akan tetapi tetap lebih baik lagi jika menguasai menggambar sketsa.
Apa keuntungan mendesain secara manual/ hand-made?
• Sentuhan / lebih manusiawi
• Kecepatannya untuk menumpahkan gagasan ke goresan tangan
• Kebebasan dengan media dan alat.
• Cocok untuk menggambar naturallis, seperti komik dan ilustrasi
• Gambar dipengaruhi kepribadian, sifat dan emosi anda.
Apa kekurangan mendesain secara manual/ handmade?
• Harga relatif mahal
• Sulit diduplikasi
• Waktu pengerjaan / produksi desain relatif lama
• Perlu kecermatan dan kehati-hatian ekstra
Apa keuntungan mendesain dengan bantuan komputer?
• Waktu produksi lebih cepat. Dengan pengetahuan hardware dan software yang tepat. Seorang desainer grafis mampu menyelesaikan banyak karya (seperti undangan, kartu nama) dalam satu hari.
• Harga desain relatif lebih murah dan kompetitif , sehingga mempercepat perputaran uang.
• Mudah diduplikasikan
• Mudah diperbaiki, karena komputer mempunyai fasilitas Undo dan history
• Adanya pustaka / library berupa clip art, images, font dan template yang mempermudah pekerjaan
• Keterampilan sketsa tangan tidak terlalu diutamakan, yang penting punya sense of art dan penguasaan hardware dan software.
Apa kekurangan mendesain dengan bantuan komputer?
• Karena sentuhan garis dengan komputer relatif kaku dan rapih. Sehingga mengurangi kesan manusiawinya. Beberapa kalangan menilai penggunaan komputer desain merupakan seni kaleng yang murahan
• Ketergantungan terhadap teknologi. Bayangkan jika desainer grafis komputer ditempatkan didaerah yang tidak ada listrik dan komputer. Bisa jadi dia tidak bisa apa-apa
• Dengan mudahnya diduplikasi, segi orisinilitas karya grafis komputer sering dipertanyakan dan dipermasalahkan
• Sulit mencurahkan gagasan ke dalam gambar dalam waktu singkat. Karena komputer grafis lebih cenderung untuk presentasi / finishing bukan sketsa.
• Dengan adanya fasilitas undo dan history, perilaku desainer grafis komputer cenderung kurang berhati-hati / ceroboh
• Perlu mempelajari secara khusus tentang hardware dan software grafis.
• desainer cover buku, layout halaman, cover CD, interface, brosur, undangan, kartu nama, sign system, logo, web design, animasi, packaging/kemasan, ilustrasi, game, modeller 3D, foto digital, iklan, dll.
Media / sarana apa saja yang bisa dipakai sebagai media komunikasi grafis?
• Media cetak : Poster, brosur, buku, stiker, cover CD / kaset, leaflet, tas belanja, kartu nama, iklan majalah / koran.
• Media luar ruang : Spanduk, Banner, X-Banner, Billboard, Papan nama, neon-sign, baliho, mobil box
• Tempat pajang / display : etalase, desain gantung, floor stand.
• Media elektronik : televisi, film, internet, handphone, komputer, radio, dll.
• Barang-barang kenangan : kaos, topi, payung, gelas, souvenir, tas, dll.
Apa bedanya desain Grafis dengan desain komunikasi visual?
• Sebenarnya tidak terlalu berbeda. Desain grafis kini lebih dengan nama Desain komunikasi visual. Perubahan nama ini karena seiring perkembangan media dan teknologi yang begitu pesat.
Apa yang diperlukan menjadi seorang desainer grafis?
• Desainer grafis memerlukan wawasan yang luas dari disiplin ilmu yang lain, karena pada dasarnya seorang desainer adalah seorang pemecah masalah (problem solving) dan pengambil keputusan.
Haruskah desainer grafis bisa menggambar manual?
• Tergantung kasusnya, karena desain grafis banyak cabang keahliannya. Antara lain : ilustrator, komikus, animator 3D, animator 3D, character modeller, desain layout majalah, web desainer, multimedia director, dll.
• Untuk spesialis ilustrator, komikus, kartunis kemampuan menggambar secara mutlak harus dikuasai dengan baik. Namun, untuk desainer web, multimedia director, modeller/ animator 3D lebih mengutamakan kemahiran pada software, akan tetapi tetap lebih baik lagi jika menguasai menggambar sketsa.
Apa keuntungan mendesain secara manual/ hand-made?
• Sentuhan / lebih manusiawi
• Kecepatannya untuk menumpahkan gagasan ke goresan tangan
• Kebebasan dengan media dan alat.
• Cocok untuk menggambar naturallis, seperti komik dan ilustrasi
• Gambar dipengaruhi kepribadian, sifat dan emosi anda.
Apa kekurangan mendesain secara manual/ handmade?
• Harga relatif mahal
• Sulit diduplikasi
• Waktu pengerjaan / produksi desain relatif lama
• Perlu kecermatan dan kehati-hatian ekstra
Apa keuntungan mendesain dengan bantuan komputer?
• Waktu produksi lebih cepat. Dengan pengetahuan hardware dan software yang tepat. Seorang desainer grafis mampu menyelesaikan banyak karya (seperti undangan, kartu nama) dalam satu hari.
• Harga desain relatif lebih murah dan kompetitif , sehingga mempercepat perputaran uang.
• Mudah diduplikasikan
• Mudah diperbaiki, karena komputer mempunyai fasilitas Undo dan history
• Adanya pustaka / library berupa clip art, images, font dan template yang mempermudah pekerjaan
• Keterampilan sketsa tangan tidak terlalu diutamakan, yang penting punya sense of art dan penguasaan hardware dan software.
Apa kekurangan mendesain dengan bantuan komputer?
• Karena sentuhan garis dengan komputer relatif kaku dan rapih. Sehingga mengurangi kesan manusiawinya. Beberapa kalangan menilai penggunaan komputer desain merupakan seni kaleng yang murahan
• Ketergantungan terhadap teknologi. Bayangkan jika desainer grafis komputer ditempatkan didaerah yang tidak ada listrik dan komputer. Bisa jadi dia tidak bisa apa-apa
• Dengan mudahnya diduplikasi, segi orisinilitas karya grafis komputer sering dipertanyakan dan dipermasalahkan
• Sulit mencurahkan gagasan ke dalam gambar dalam waktu singkat. Karena komputer grafis lebih cenderung untuk presentasi / finishing bukan sketsa.
• Dengan adanya fasilitas undo dan history, perilaku desainer grafis komputer cenderung kurang berhati-hati / ceroboh
• Perlu mempelajari secara khusus tentang hardware dan software grafis.
Macam – macam Format ANIMASI 2D dengan menggunakan aplikasi Flash sbb:
Animasi 3d adalah animasi yang seolah -olah menggambarkan object dalam animasi tersebut terlihat nyata, yakni tidak hanya memiliki panjang dan tinggi saja tetapi juga memiliki lebar.
Contoh format file animasi 3 dimensi :
dari aplikasi 3 DSmax : file.max
dari aplikasi Ulead 3d : file.c3d
Macam – macam format file Audio (suara) :
Video merupakan gabungan antara animasi (2d dan 3d) dan suara.
- Dalam flash ada 2 format yang akan otomatis terbuat jika anda membuat sebuah animasi, yaitu ” .fla ” dan” .swf ” . File yang ber-extensi .fla adalah format asli pada Flash yang di dalamnya menyimpan layer – layer dan frame-frame . Sedangkan file yang ber-extensi .swf adalah file yang terbentuk jika anda melakukan test movie , .swf adalah sebuah file project yang menampilkan animasi yang ukurannya lebih kecil dibanding file animasi 2d lainya.
- Dalam flash juga menyediakan jasa untuk meng-export animasi menjadi video, juga dapat di publish menjadi sebuah aplikasi (.exe)
Animasi 3d adalah animasi yang seolah -olah menggambarkan object dalam animasi tersebut terlihat nyata, yakni tidak hanya memiliki panjang dan tinggi saja tetapi juga memiliki lebar.
Contoh format file animasi 3 dimensi :
dari aplikasi 3 DSmax : file.max
dari aplikasi Ulead 3d : file.c3d
Macam – macam format file Audio (suara) :
- 64-bit doubles (RAW) –> file.dbl
- 8-bit signed –> file.sam
- A/mu-Law Wave –> file.wav
- ACM Waveform –> file.wav
- Amiga-IFF-8SVX –> file.iff atau file.svx
- Apple AIFF –> file.aif atau file.snd
- ASCII Text Data –> file.txt (##saya: sejujurnya saya juga bingung knp file ini masuk kategori audio O_O’ eh tapi kata sensei –guru– saya nggak semua file yang kita kita audio itu menyimpan data yang berupa audio ada juda yang bisa digunakan sebagai database, contoh : file DAT , pada umumnya file ini isinya video tapi ada juga yang berupa database.)
- Audition Loop –> file.cel
- Creative Sound Blaster –> file.voc
- Dialogic ADPCM –> file.vox
- DiamondWire Digitized –> file.dwd (#saya : nama file nya cakep amat |iri mode on|)
- DVI/IMA ADPCM –> file.wav
- Microsoft ADPCM –> file.wav
- mp3 PRO * (fHG) –> file.mp3
- Next/Sun –> file.au atau file.snd
- SampleVision –> file.smp (#saya : smp = sekolah menengah pertama wkwkwkwkwkw)
- Windows media audio –> file.wma
- Windows PCM –> file.wav
- PCM Raw Data –> file.raw atau file.pcm
Video merupakan gabungan antara animasi (2d dan 3d) dan suara.
- DAT file
- MP4
- 3GP
- FLV
- AVI
- MKV
- WMP
- MPEG
- dll (dan lainnya lupa :D )
- PHP
- HTML
- ASP
- JS
- XML
- Pascal
- C
Pengertian berbagai format file
Dalam dunia komputer , kita mengenal berbagai macam format file . Antara lain :PSD (Photoshop Document)
Format file ini merupakan format asli dokumen Adobe Photoshop. Format ini mampu menyimpan informasi layer dan alpha channel yang terdapat pada sebuah gambar, sehingga suatu saat dapat dibuka dan diedit kembali. Format ini juga mampu menyimpan gambar dalam beberapa mode warna yang disediakan Photoshop. Anda dapat menyimpan dengan format file ini jika ingin mengeditnya kembali.
BMP (Bitmap Image)
Format file ini merupakan format grafis yang fleksibel untuk platform Windows sehingga dapat dibaca oleh program grafis manapun. Format ini mampu menyimpan informasi dengan kualitas
tingkat 1 bit samapi 24 bit. Kelemahan format file ini adalah tidak mampu menyimpan alpha
channel serta ada kendala dalam pertukaran platform. Untuk membuat sebuah objek sebagai
desktop wallpaper, simpanlah dokumen Anda dengan format file ini. Anda dapat mengkompres
format file ini dengan kompresi RLE. Format file ini mampu menyimpan gambar dalam mode warna RGB, Grayscale, Indexed Color, dan Bitmap.
EPS (Encapsuled Postcript)
Format file ini merupakan format yang sering digunakan untuk keperluan pertukaran dokumen
antar program grafis. Selain itu, format file ini sering pula digunakan ketika ingin mencetak
gambar. Keunggulan format file ini menggunakan bahasa postscript sehingga format file ini
dikenali oleh hampir semua program persiapan cetak. Kelemahan format file ini adalah tidak
mampu menyimpan alpha channel, sehingga banyak pengguna Adobe Photoshop menggunakan
format file ini ketika gambar yang dikerjakan sudah final. Format file ini mampu menyimpan
gambar dengan mode warna RGB, CMYK, Lab, Duotone, Grayscale, Indexed Color, serta Bitmap. Selain itu format file ini juga mampu menyimpan clipping path.
JPG/JPEG (Joint Photographic Expert Group)
Format file ini mampu mengkompres objek dengan tingkat kualitas sesuai dengan pilihan yang
disediakan. Format file sering dimanfaatkan untuk menyimpan gambar yang akan digunakan
untuk keperluan halaman web, multimedia, dan publikasi elektronik lainnya. Format file ini
mampu menyimpan gambar dengan mode warna RGB, CMYK, dan Grayscale. Format file ini
juga mampu menyimpan alpha channel, namun karena orientasinya ke publikasi elektronik
maka format ini berukuran relatif lebih kecil dibandingkan dengan format file lainnya.
JPEG adalah metode standar yang digunakan dalam pengkompresian untuk photograpics images.
JPEG singkatan dari Join Photographics Expert Group sebuah kelompok
yang membikin standar pengkompresian tersebut. JPEG di buat untuk loosy compression images. Umumnya
file file yang berformat JPEG mengunakan extensi .jpeg, .jpg, .jpe,
.jfif, jif. Selain itu JPEG juga mampu memberikan warna dengan kedalaman
24 Bits atau setara dengan 16 juta warna. JPEG tidak ditujukan dalam
urusan file audio.
Format
JPEG (Joint Photographic Expert Group) adalah salah satu alternatif
selanjutnya yang dapat kita pakai untuk memperoleh sebuah hasil yang
memuaskan. Kelebihan dari format JPEG (baca jey-peg) adalah,
-
dukungan warna yang lebih dari 16 juta atau 24 bit, sehingga hasil yang maksimal dari sebuah gambar dapat diperoleh
-
fitur kompresi kualitas gambar yang ditawarkan membuat saya dapat memilih besar kecilnya file gambar yang akan dihasilkan nantinya dan
- tersedianya fitur Progressive JPEG, yang mirip seperti interlacing pada GIF.
Format file ini hanya mampu menyimpan dalam 8 bit (hanya mendukung mode warna Grayscale, Bitmap dan Indexed Color). Format file ini merupakan format standar untuk publikasi elektronik dan internet. Format file mampu menyimpan animasi dua dimensi yang akan dipublikasikan pada internet, desain halaman web dan publikasi elektronik. Format file ini mampu mengkompres dengan ukuran kecil menggunakan kompresi LZW.
Format
GIF (Graphic Interchange Format) merupakan format file yang paling
banyak disarankan dan digunakan. Kelebihan Format ini antara lain adalah
:
-
ukuran file yang dihasilkan relatif kecil
-
mampu menggabungkan beberapa gambar menjadi satu kesatuan dan menampilkannya secara bergantian (animasi)
-
warna latar belakang dapat dibuat transparan dan
- adanya teknologi interlacing yang akan membuat sebuah file di load secara utuh dengan kualitas yang ditampilkan secara bertahap.
Format file ini mampu menyimpan gambar dengan kualitas hingga 32 bit. Format file ini juga
dapat digunakan untuk keperluan pertukaran antar platform (PC, Machintosh, dan Silicon
Graphic). Format file ini merupakan salah satu format yang dipilih dan sangat disukai oleh para
pengguna komputer grafis terutama yang berorientasi pada publikasi (cetak). Hampir semua
program yang mampu membaca format file bitmap juga mampu membaca format file TIF.
PCX
Format file ini dikembangkan oleh perusahaan bernama Zoft Cooperation. Format file ini merupakan format yang fleksibel karena hampir semua program dalam PC mampu membaca gambar dengan format file ini. Format file ini mampu menyimpan informasi bit depth sebesar 1 hingga 24 bit namun tidak mampu menyimpan alpha channel. Format file ini mampu menyimpan gambar dengan mode warna RGB, Grayscale, Bitmpa dan Indexed Color
PDF (Portable Document Format)
Format file ini digunakan oleh Adobe Acrobat, dan dapat digunakan oleh grafik berbasis pixel
maupun vektor. Format file ini mampu menyimpan gambar dengan mode warna RGB, CMYK,
Indexed Color, Lab Color, Grayscale dan Bitmap. Format file ini tidak mampu menyimpan
alpha channel. Format file ini sering menggunakan kompresi JPG dan ZIP, kecuali untuk mode
warna Bitmap yaitu menggunakan CCIT.
PNG (Portable Network Graphic)
Format file ini berfungsi sebagai alternatif lain dari format file GIF. Format file ini digunakan
untuk menampilkan objek dalam halaman web. Kelebihan dari format file ini dibandingkan
dengan GIF adalah kemampuannya menyimpan file dalam bit depth hingga 24 bit serta mampu
menghasilkan latar belakang (background) yang transparan dengan pinggiran yang halus. Format file ini mampu menyimpan alpha channel.
Format PNG (Portable Network Graphic), Adapun beberapa kelebihan dari format tersebut adalah,
-
punya semua kelebihan GIF, kecuali animasi
-
fitur Interlacing 2 dimensi yang terbukti lebih baik jika dibandingkan dengan interlacing milik GIF
-
tersedianya 2 format file yaitu PNG8 (256 warna) dan PNG24 yang membuat desainer dapat lebih leluasa memilih kualitas gambar dan
- teknik kompresi lossless yang digunakan akan menghasilkan ukuran file yang kecil dengan tidak mengalami penurunan kualitas gambar, bandingkan dengan JPEG yang menggunakan teknik kompresi lossy yang dipastikan akan membuat kualitas gambar menurun.
Format file ini merupakan standar dalam aplikasi grafis dalam Macintosh dan program pengolah
teks dengan kualitas menengah untuk transfer dokumen antar aplikasi. Format file ini mampu
menyimpan gambar dengan mode warna RGB dengan 1 alpha channel serta Indexed Color,
Grayscale dan Bitmap tanpa alpha channel. Format file ini juga menyediakan pilihan bit antara
16 dan 32 bit dalam mode warna RGB.
TGA (Targa)
Format file ini didesain untuk platform yang menggunakan Targa True Vision Video Board.
Format file ini mampu menyimpan gambar dengan mode warna RGB dalam 32 bit serta 1 alpha
channel, juga Grayscale, Indexed Color, dan RGB dalam 16 atau 24 bit tanpa alpha channel.
Format file ini berguna untuk menyimpan dokumen dari hasil render dari program animasi
dengan hasil output berupa sequence seperti 3D Studio Max.
IFF (Interchange File Format)
Format file ini umumnya digunakan untuk bekerja dengan Video Toaster dan proses pertukaran
dokumentasi dari dan ke Comodore Amiga System. Format file ini dikenali hampir semua
program grafis yang terdapat dalam PC serta mampu menyimpan gambar dengan mode warna
Bitmap. Format file ini tidak mampu menyimpan alpha channel.
SCT (Scitex Continous Tone)
Format file ini digunakan untuk menyimpan dokumen dengan kualitas tinggi pada komputer
Scitex. Format file ini mampu menyimpan gambar dengan mode warna RGB, CMYK, dan
Grayscale namun tidak mampu menyimpan alpha channel.
PXR (Pixar)
Format file ini khusus untuk pertukaran dokumen dengan Pixar Image Computer. Format file ini
mampu menyimpan gambar dengan mode warna RGB dan Grayscale dengan 1 alpha channel.
RAW
Format file ini merupakan format file yang fleksibel untuk pertukaran dokumen antar aplikasi
dan platform. Format file ini mampu menyimpan mode warna RGB, CMYK, dan Grayscale
dengan 1 alpha channel serta mode warna Multichannel, Lab Color dan Duotone tanpa alpha channel.
DCS (Dekstop Color Separation)
Format file ini dikembangkan oleh Quark dan merupakan format standar untuk .eps. Format ini
mampu menyimpan gambar dengan mode warna Multichannel dan CMYK dengan 1 alpha channel dan banyak spot channel. Format file ini mampu menyimpan clipping path dan sering digunakan untuk proses percetakan (publishing). Ketika menyimpan file dalam format ini maka yang akan tersimpan adalah 4 channel dari gambar tersebut dan 1 channel preview.
FORMAT KOMPRESI
Beberapa program terutama yang berorientasi pada publikasi elektronik dan multimedia selalu
memerlukan format file yang berukuran kecil agar ketika dibuka tidak akan lambat. Untuk
keperluan tersebut diperlukan kompresi. Berikut ini format file yang berorientasi publikasi elektronik dan multimedia dengan kompresinya masing-masing.
RLE (Run Length Encoding)
Kompresi ini mampu mengkompres file tanpa menghilangkan detail. Digunakan oleh Adobe
Photoshop, TIFF dan sebagian besar program yang terdapat dalam Windows.
LZW (Lemple-Zif-Welf)
Sama seperti kompresi RLE, kompresi ini juga mampu mengkompres file tanpa menghilangkan
detail. Kompresi ini digunakan oleh TIFF, PDF, GIF, dan format yang mendukung bahasa postscript. Kompresi ini sangat baik untuk mengkompres gambar dengan area besar yang menggunakan 1 warna.
JPG (Joint Photographic Experts Group)
Format ini mengkompres file dengan menghilangkan detail. Format file ini sering digunakan
oleh JPG, PDF, dan format yang menggunakan bahasa postscript. Kompresi ini sangat baik
digunakan untuk gambar dengan continous tone seperti foto.
CCIT
CCIT merupakan singkatan dari bahasa Perancis yang dalam bahasa Inggris disebut International Telegraph and Telekeyed Consultive Commitee. Kompresi ini digunakan untuk mengkompres gambar hitam putih, dan mampu mengkompres file tanpa menghilangkan detailnya. Kompresi ini sering digunakan oleh PDF dan format lain yang menggunakan bahasa postscript.
Tekstur adalah suatu permukaan pada
benda baik batu, kayu, kain dll yang memiliki nilai seni dan tekstur ini sangat
di butuhkan dalam design agar gambar yang dibuat lebih terlihat indah dan
menarik untuk di lihat.
Warna dan tekstur ini sangat berkaitan dan penting karena hal ini suatu pepaduan yang indah jika warna dan teksturnya memiliki keserasian.
Animasi adalah suatu pengolahan gambar yang bergerak sehingga menarik untuk dilihat.
Jenis-jenis animasi
Dilihat dari tehnik pembuatannya animasi yang ada saat ini dapat dikategorikan menjadi 3, yaitu:
1. Animasi Stop-motion (Stop Motion Animation)
2. Animasi Tradisional (Traditional animation)
3. Animasi Komputer (Computer Graphics Animation)
Warna dan tekstur ini sangat berkaitan dan penting karena hal ini suatu pepaduan yang indah jika warna dan teksturnya memiliki keserasian.
Animasi adalah suatu pengolahan gambar yang bergerak sehingga menarik untuk dilihat.
Jenis-jenis animasi
Dilihat dari tehnik pembuatannya animasi yang ada saat ini dapat dikategorikan menjadi 3, yaitu:
1. Animasi Stop-motion (Stop Motion Animation)
2. Animasi Tradisional (Traditional animation)
3. Animasi Komputer (Computer Graphics Animation)
1. Stop-motion
animation
Stop-motion animation sering pula disebut claymation karena dalam perkembangannya, jenis animasi ini sering menggunakan clay (tanah liat) sebagai objek yang digerakkan . Tehnik stop-motion animation merupakan animasi yang dihasilkan dari penggambilan gambar berupa obyek (boneka atau yang lainnya) yang digerakkan setahap demi setahap. Dalam pengerjaannya teknik ini memiliki tingkat kesulitan dan memerlukan kesabaran yang tinggi.Wallace and Gromit dan Chicken Run , karya Nick Parks, merupakan salah satu contoh karya stop motion animation. Contoh lainnya adalah Celebrity Deadmatch di MTV yang menyajikan adegan perkelahian antara berbagai selebriti dunia.
Stop-motion animation sering pula disebut claymation karena dalam perkembangannya, jenis animasi ini sering menggunakan clay (tanah liat) sebagai objek yang digerakkan . Tehnik stop-motion animation merupakan animasi yang dihasilkan dari penggambilan gambar berupa obyek (boneka atau yang lainnya) yang digerakkan setahap demi setahap. Dalam pengerjaannya teknik ini memiliki tingkat kesulitan dan memerlukan kesabaran yang tinggi.Wallace and Gromit dan Chicken Run , karya Nick Parks, merupakan salah satu contoh karya stop motion animation. Contoh lainnya adalah Celebrity Deadmatch di MTV yang menyajikan adegan perkelahian antara berbagai selebriti dunia.
2. Animasi
Tradisional
Tradisional animasi adalah tehnik animasi yang paling umum dikenal sampai saat ini. Dinamakan tradisional karena tehnik animasi inilah yang digunakan pada saat animasi pertama kali dikembangkan. Tradisional animasi juga sering disebut cel animation karena tehnik pengerjaannya dilakukan pada celluloid transparent yang sekilas mirip sekali dengan transparansi OHP yang sering kita gunakan. Pada pembuatan animasi tradisional, setiap tahap gerakan digambar satu persatu di atas cel. Dengan berkembangnya teknologi komputer, pembuatan animasi tradisional ini telah dikerjakan dengan menggunakan komputer. Dewasa ini teknik pembuatan animasi tradisional yang dibuat dengan menggunakan komputer lebih dikenal dengan istilah animasi 2 Dimensi.
Tradisional animasi adalah tehnik animasi yang paling umum dikenal sampai saat ini. Dinamakan tradisional karena tehnik animasi inilah yang digunakan pada saat animasi pertama kali dikembangkan. Tradisional animasi juga sering disebut cel animation karena tehnik pengerjaannya dilakukan pada celluloid transparent yang sekilas mirip sekali dengan transparansi OHP yang sering kita gunakan. Pada pembuatan animasi tradisional, setiap tahap gerakan digambar satu persatu di atas cel. Dengan berkembangnya teknologi komputer, pembuatan animasi tradisional ini telah dikerjakan dengan menggunakan komputer. Dewasa ini teknik pembuatan animasi tradisional yang dibuat dengan menggunakan komputer lebih dikenal dengan istilah animasi 2 Dimensi.
3. Animasi
Komputer
Sesuai dengan namanya, animasi ini secara keseluruhan dikerjakan dengan menggunakan komputer. Dari pembuatan karakter, mengatur gerakkan “pemain” dan kamera, pemberian suara, serta special effeknya semuanya di kerjakan dengan komputer.
Dengan animasi komputer, hal-hal yang awalnya tidak mungkin digambarkan dengan animasi menjadi mungkin dan lebih mudah. Sebagai contoh perjalanan wahana ruang angkasa ke suatu planet dapat digambarkan secara jelas, atau proses terjadinya tsunami.
Perkembangan teknologi komputer saat ini, memungkinkan orang dengan mudah membuat animasi. Animasi yang dihasilkan tergantung keahlian yang dimiliki dan software yang digunakan.
Rndering adalah Rendering adalah sebuah gambar output dari scene 3d atau suatu object. Fitur-fitur seperti materials, lighting, oversampling dan shadows memiliki pengaruh dalam efek dan kualitas hasil rendering. Semakin banyak fitur yang ditambahkan , maka semakin realistik hasilnya, akan tetapi akan mempengaruhi lama waktu rendering.
Blender internal
Pada keadaan default Blender telah dilengkapi dengan sebuah render engine (renderer), yaitu Blender Internal (BI), yang memiliki kemampuan dasar sebuah render engine, yaitu :
Blender Internal baru mampu untuk menkalkulasi efek cahaya langsung (direct lighting), dan belum mampu mensimulasikan efek pantulan cahaya (indirect illumination), karena Blender Internal baru mensuport local illumination dan tidak mensuport efek global illumination (GI).
http://indoblender.org/2009/06/rendering-intro/
http://arispunisher.blogspot.com/2011/09/jenis-jenis-animasi.html
http://tutorialblender3d.blogspot.com/2009/01/rendering.html
Sesuai dengan namanya, animasi ini secara keseluruhan dikerjakan dengan menggunakan komputer. Dari pembuatan karakter, mengatur gerakkan “pemain” dan kamera, pemberian suara, serta special effeknya semuanya di kerjakan dengan komputer.
Dengan animasi komputer, hal-hal yang awalnya tidak mungkin digambarkan dengan animasi menjadi mungkin dan lebih mudah. Sebagai contoh perjalanan wahana ruang angkasa ke suatu planet dapat digambarkan secara jelas, atau proses terjadinya tsunami.
Perkembangan teknologi komputer saat ini, memungkinkan orang dengan mudah membuat animasi. Animasi yang dihasilkan tergantung keahlian yang dimiliki dan software yang digunakan.
Rndering adalah Rendering adalah sebuah gambar output dari scene 3d atau suatu object. Fitur-fitur seperti materials, lighting, oversampling dan shadows memiliki pengaruh dalam efek dan kualitas hasil rendering. Semakin banyak fitur yang ditambahkan , maka semakin realistik hasilnya, akan tetapi akan mempengaruhi lama waktu rendering.
Blender internal
Pada keadaan default Blender telah dilengkapi dengan sebuah render engine (renderer), yaitu Blender Internal (BI), yang memiliki kemampuan dasar sebuah render engine, yaitu :
Blender Internal baru mampu untuk menkalkulasi efek cahaya langsung (direct lighting), dan belum mampu mensimulasikan efek pantulan cahaya (indirect illumination), karena Blender Internal baru mensuport local illumination dan tidak mensuport efek global illumination (GI).
http://indoblender.org/2009/06/rendering-intro/
http://arispunisher.blogspot.com/2011/09/jenis-jenis-animasi.html
http://tutorialblender3d.blogspot.com/2009/01/rendering.html
Langganan:
Komentar (Atom)
